👋
This spot on the internet functions as a scratch pad, mostly for myself, and obviously anyone who finds themselves reading anything here.
While you’re here, tell me…
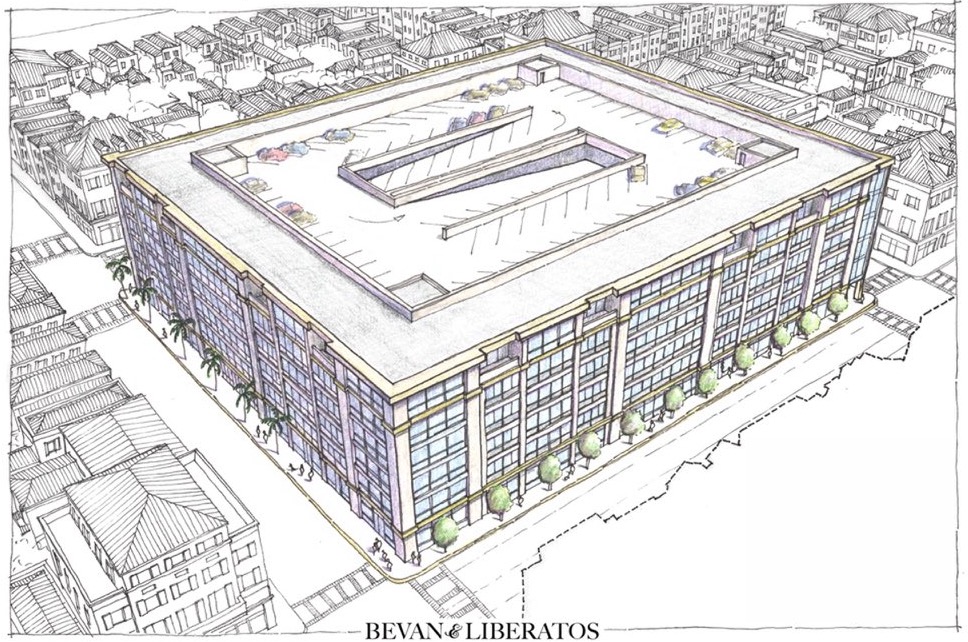
for so many reasons, this sort of pattern abounds, right? Is this sorta familiar?

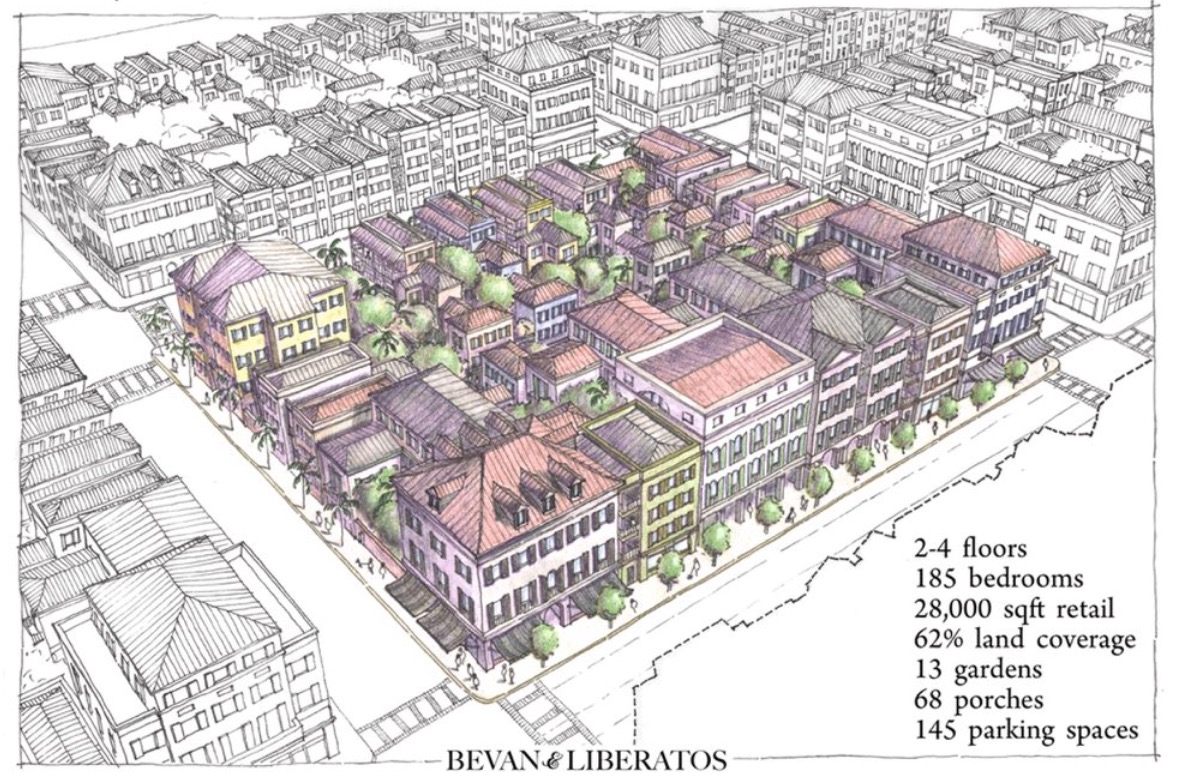
we’d all be better off seeing instead something like this, perhaps?

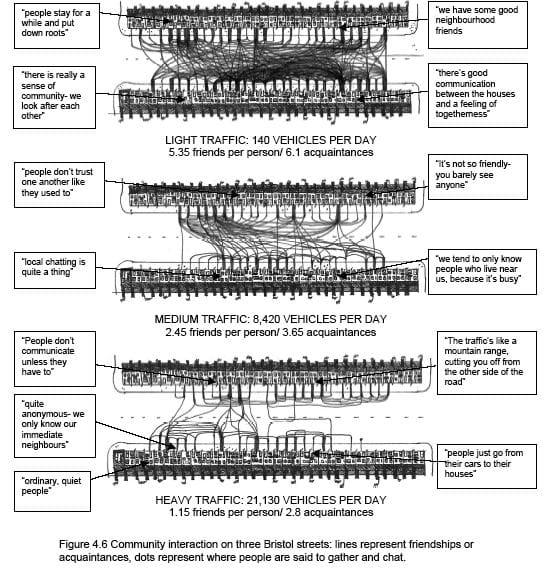
One last thing to consider. The lines represent paths, across streets, taken by the people who live along those streets, in various conditions:

Which one would you want to live near?
I know which one I’d want.
Click over to the blog for more, I suppose.
Want to stay up to date on these projects? Enter your email below, and you'll get an approximately-monthly newsletter from me.
Footnotes/Misc #
I cannot help but draw attention to Urban Economist Marie-Agnes, and her partner-in-crime co-author Alain Bertaud. They wrote this book and this paper. He and Marie-Agnes are the subjects of this podcast.
The paper, ‘efficiency in land use and infrastructure design: an application of the Bertaud Model’, is hot reading, but completely unavailable in a land ‘governed’ by american-style zoning laws and embedded within american-style mobility networks.
His paper, explains something like one could use desired cost per square finished square foot as an input to a function/process for creating housing and space. silently screams into pillow. Look at page 14 of the PDF.
The concept of “minimum consumption requirements” in any sort of housing regime destroys the possibility of good-enough land use. (america is full of minimums, not just parking minimums).
here’s how I feel about the packet of social norms called ‘zoning’.
Mostly, that document is an OCR re-print of the founding document of American-style zoning. See that race zoning section? See how familiar that language is? 😬 I cannot unsee it.
So if not supremacist land use laws and supremacist road design patterns, what else?
Great question. Once ‘violence and coercion’ are ejected from the bucket labeled ‘good-enough problem solving strategies’ there’s lots of interesting things remaining.
Christopher Alexander formalized the concept of design patterns which can be applied helpfully to many different “sized” physical space ‘problems’.
He’s the author of A Pattern Language: Towns, Buildings, Construction, and identifying this approach for problem solving has consistently been interesting-enough and effective-enough for me, at least some of the time.
Only in the last year did I learn of his influence in computer science. He passed away in late 2022, and this eulogy is perhaps the best introduction to this incredible person.