Workflow for developers (AKA My current tools)
Article Table of Contents
- Topics
- Small desktop/OS tweaks, misc utilities
- iTerm
- Atom
- Git/Github
- Chrome/Firefox
- Applications (some free, some not)
- Key repeat speed
- See More Code
- Alfred for clipboard buffering
- Manage your windows
- Split Panes
- Optimize for Information
- Pulling up previous commands
- Navigate iTerm output quickly
- Global key binding
- Reuse current working directory for new tabs/panes
- Misc
- Useful packages
- Splitting Screens for fun and profit
- New lines where you want them
- Find all the things
- Use a staging branch for group work
- Pull Request Template
- Consider merging
staginginto your branch before making a pull request - Shortcuts for Chrome
- Extensions
- Dash: Documentation that doesn’t suck
- Alfred: Do anything on your computer
- Flux: Save your eyes
- Browsing securely with a VPN
I’m a huge fan of “a good workflow”. Makes you think better.
This is still under construction, but I’m fleshing out all the tools, tidbits, and other things that serve me well every day as I build my skills as a developer. It will always be a work in progress, but will hopefully serve others.
Your workflow is more than just tools. It encompasses how you ask questions and how you integrate new knowledge. This page will be a running list of tools and workflows that I use regularly.
Last updated 02/20/18. If you’re curious, version history here
Topics #
Small desktop/OS tweaks, misc utilities #
- max out “key repeat speed” and “min wait on key hold”
- See more code at once
- Smarter copy/pasting with Alfred: Clipboard buffering
- Moom/Spectacle: Window management
iTerm #
- Split panes:
cmd+d/cmd+shft+d - Optimize prompt for information
!foopulls last command that started withfoo- keybindings to allow quick cursor movement
- global key binding to open iTerm from anywhere
- set new tabs/panes to open from current working directory
Atom #
Git/Github #
- on group projects that need a “stable” branch at all times - set default branch to “staging”
- Use a PR template for fun and for profit
- Avoid merge conflicts by pulling in
staging/masterbefore making a PR - Display your current branch in terminal prompt)
Chrome/Firefox #
Applications (some free, some not) #
- Dash: offline (and instant) documentation
- Alfred w/Powerpack: do all the things
- Flux (free)
- PIA (VPN)
Desktop/OS tweaks #
Key repeat speed #
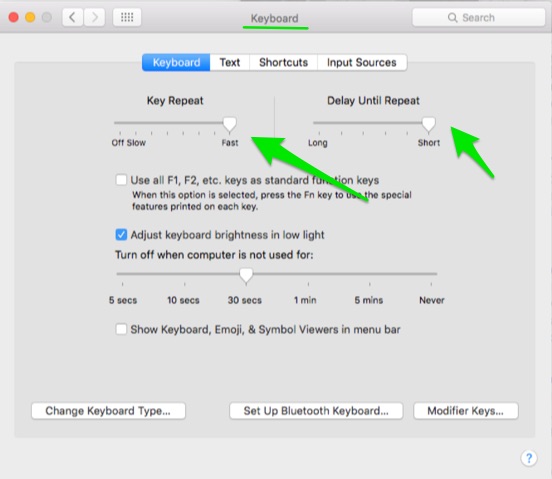
Holding down the delete key should delete text quickly, and you shouldn’t have to wait a long time for it to start deleting text.
System Preferences > Keyboard, max out key repeat speed, minimum delay until repeat:

See More Code #
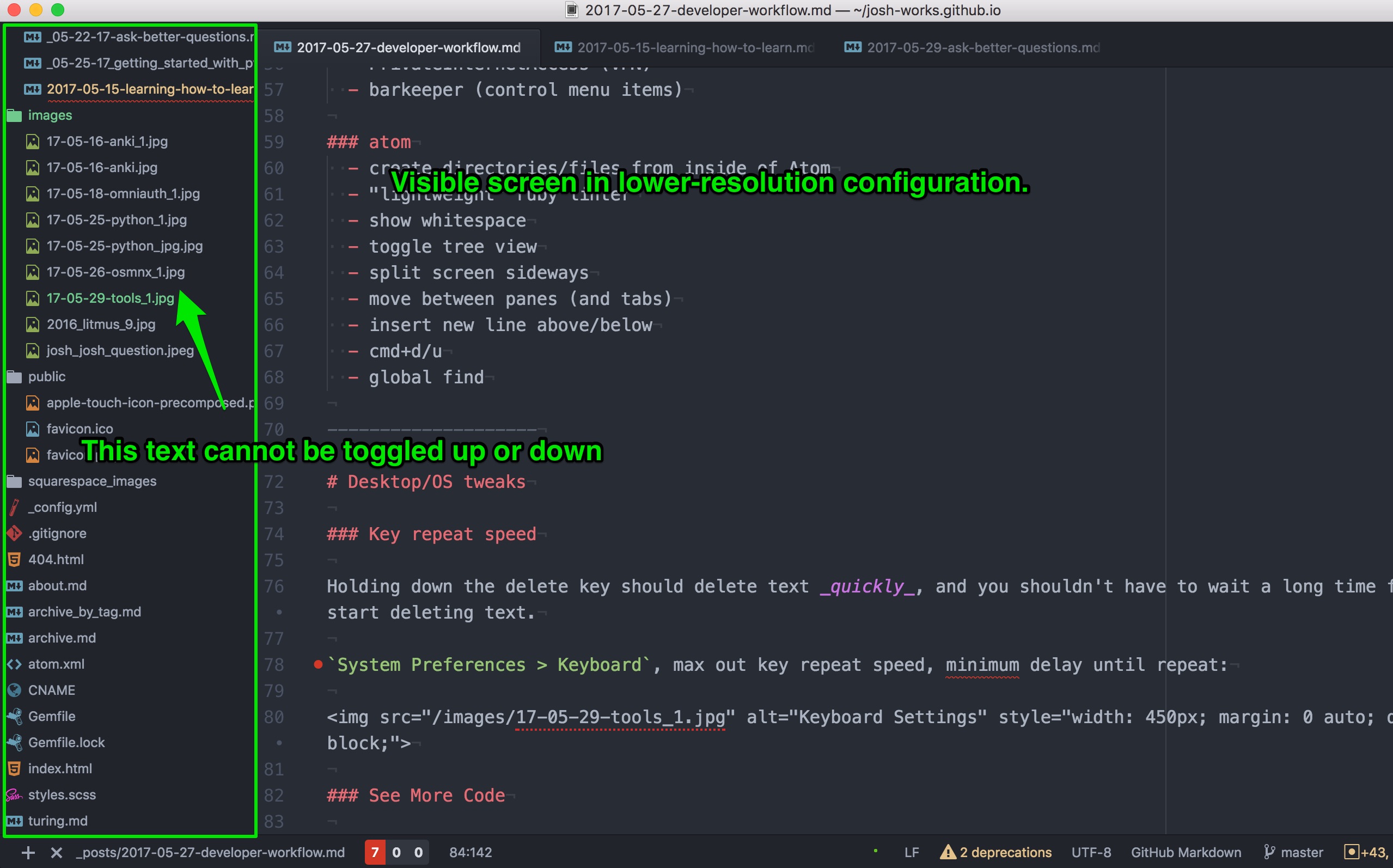
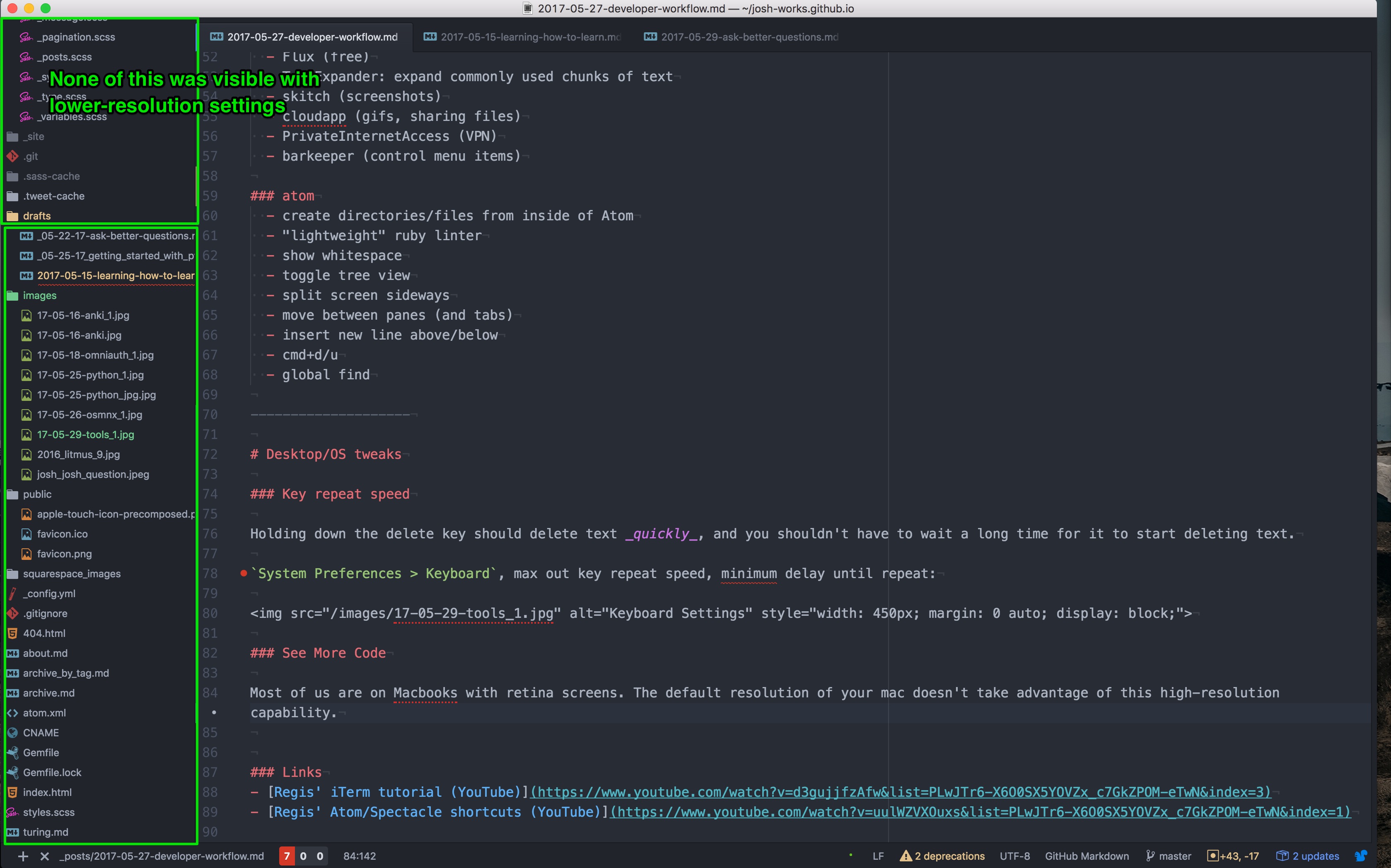
Most of us are on Macbooks with retina screens. The default resolution of your mac doesn’t take advantage of this high-resolution capability.
There’s a few different ways of showing the difference in resolution. I’ll show one way, but ultimately, you should experiment yourself with maxing out the resolution and then bumping up the text size as needed. This allows the less-important parts of your tools take up less space (like sidebars, navigation elements, etc) while leaving you more room for what matters. (Code, text)

Compare the side bar in the first image to the one in the second. There’s about 25% more visible items. This is a win, in my book. Laptop screens are small enough.

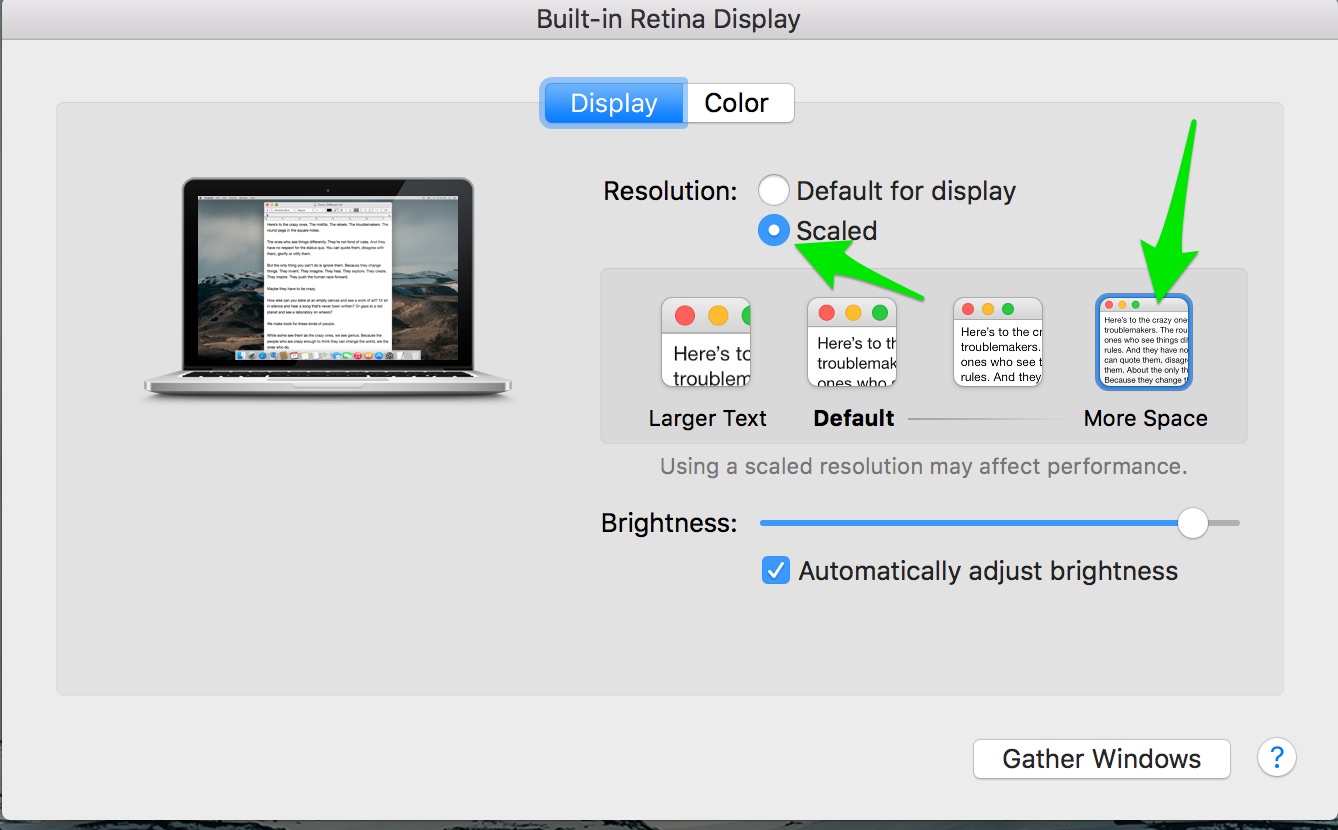
Change your resolution under System Preferences > Displays > Built-in Retina Display

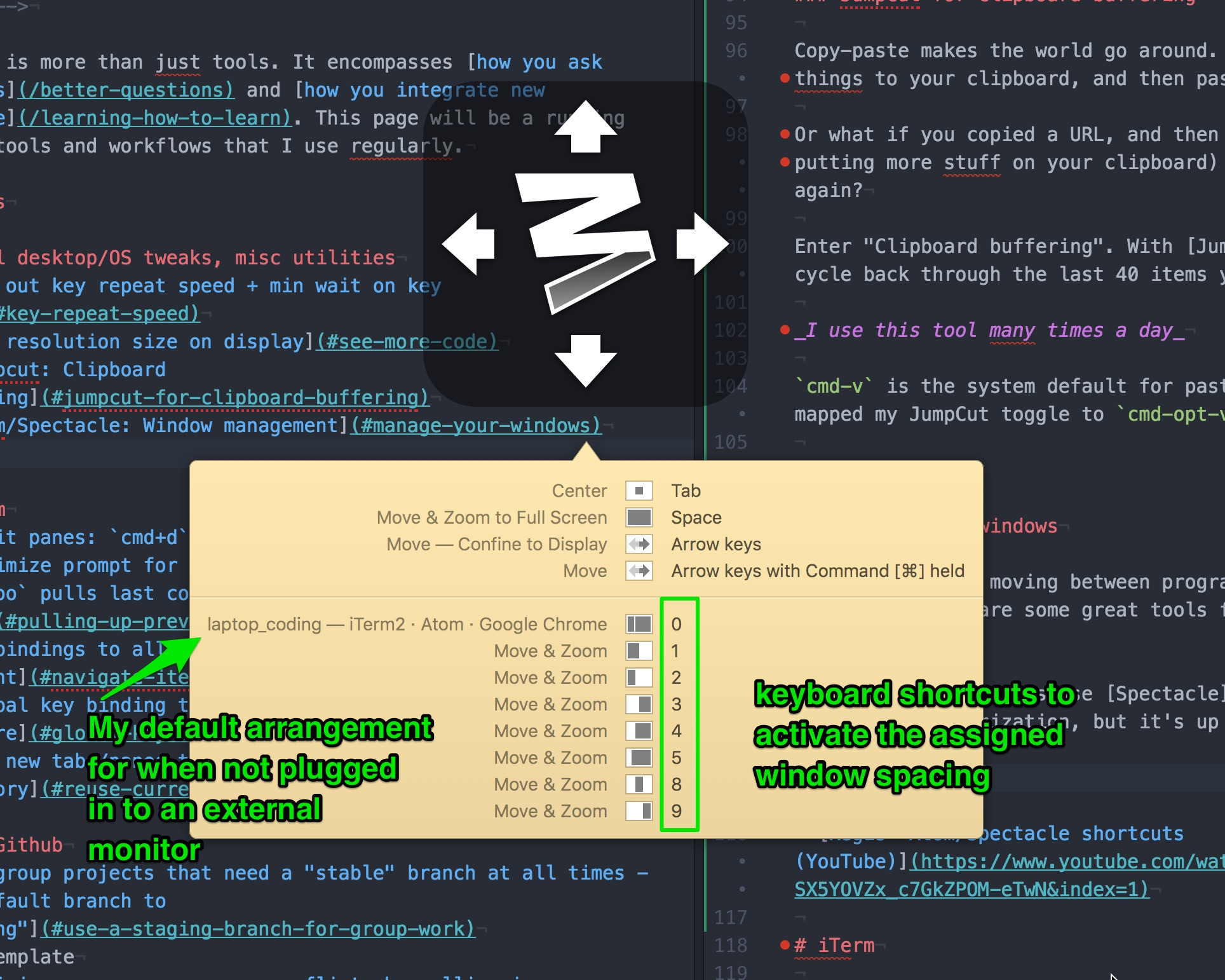
Alfred for clipboard buffering #
Copy-paste makes the world go around. What if you want to copy two things to your clipboard, and then paste them both?
Or what if you copied a URL, and then a few minutes later (and after putting more stuff on your clipboard) you decided you wanted that URL again?
Enter “Clipboard buffering”. With Alfred’s Clipboard Buffering tool (it’s not free), you can cycle back through items you’ve copied to your clipboard.
I use this tool many times a day
cmd-v is the system default for pasting from the clipboard, so I’ve mapped my Clipboard History toggle to cmd-opt-v.
Manage your windows #
We spend all day moving between programs and windows. Surprise surprise, there are some great tools for customizing how your desktop looks.
I use Moom, others use Spectacle. I prefer Moom because it has a bit more customization, but it’s up to you. Both are free.

Spectacle video #
iTerm #
iTerm is powerful. It can also be intimidating, because it’s your window into the command line, github, and the dark depths of your machine. The more you can make it match your workflow, the less intimidating it will seem.
Split Panes #
You can split your iTerm panes, similar to how you might split Atom.
cmd-d splits iTerm vertically. cmd-shift-d splits it horizontally. I like to have all my windows related to a certain app under a single iTerm tab, so I might have two or three panes open, and when I want to see one pane better, I’ll hit cmd-shift-enter to expand the pane to fill the entire iTerm window.
This is useful if I need to see a full stack-trace, or scroll back through server error messages. Once I’m done looking, I hit cmd-shift-enter again, and it shrinks back to its normal size.
cmd+shft+d splits iTerm2 horizontally. Cmd+d splits vertically. hello, Fibonacci sequence: pic.twitter.com/StnBubNoAU
— Josh Thompson (@josh_works) April 15, 2017
(When you set this up, if you’ve not already, configure iTerm to open new tabs to your current working directory)
Optimize for Information #
Your terminal prompt is that little piece of text before your cursor that is visible pretty much all the time.
You spend all day looking at your terminal prompt, so it’s reasonable to ask it to work for you a bit.
I have two minimum recommendations:
- Change the color of JUST the prompt, so is contrasted compared to the output next to it.
- Set up Git tab-completion AND display the current git branch in the prompt
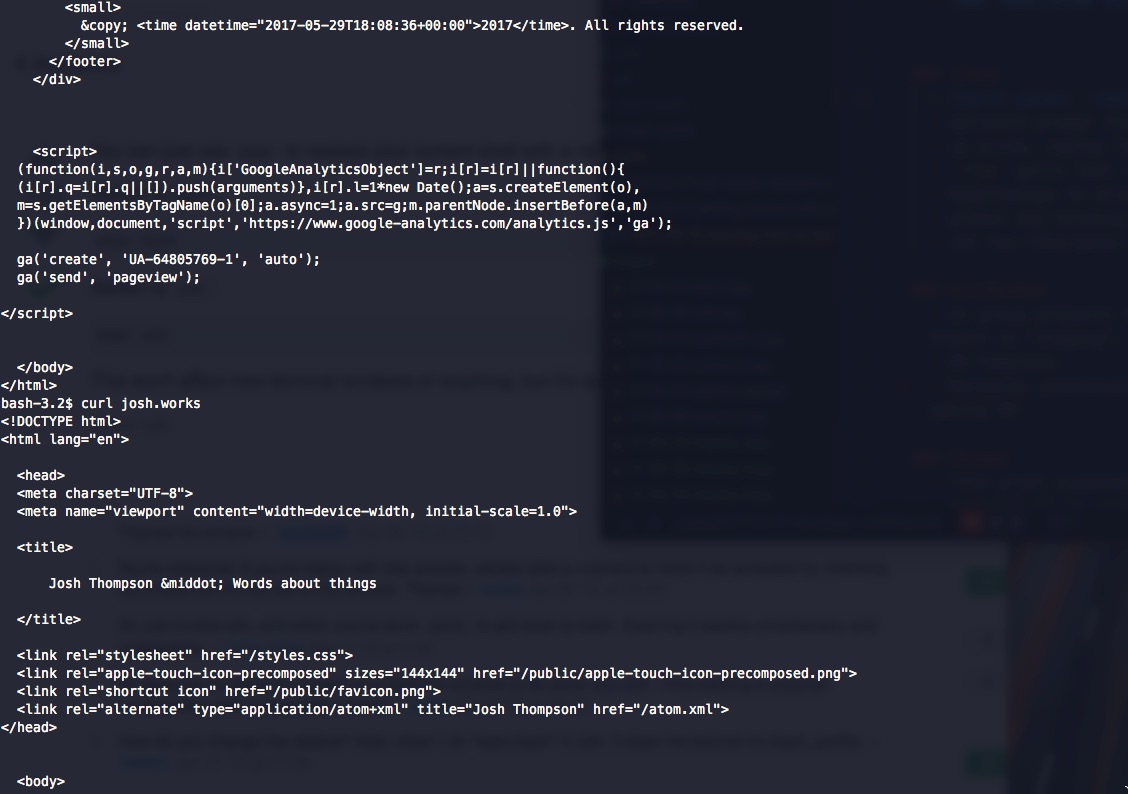
Compare default prompt with non-default #
As an example, where in this block of text did I enter the next command?

Hint, it’s sorta in the middle, where it says bash-3.2$ curl josh.works
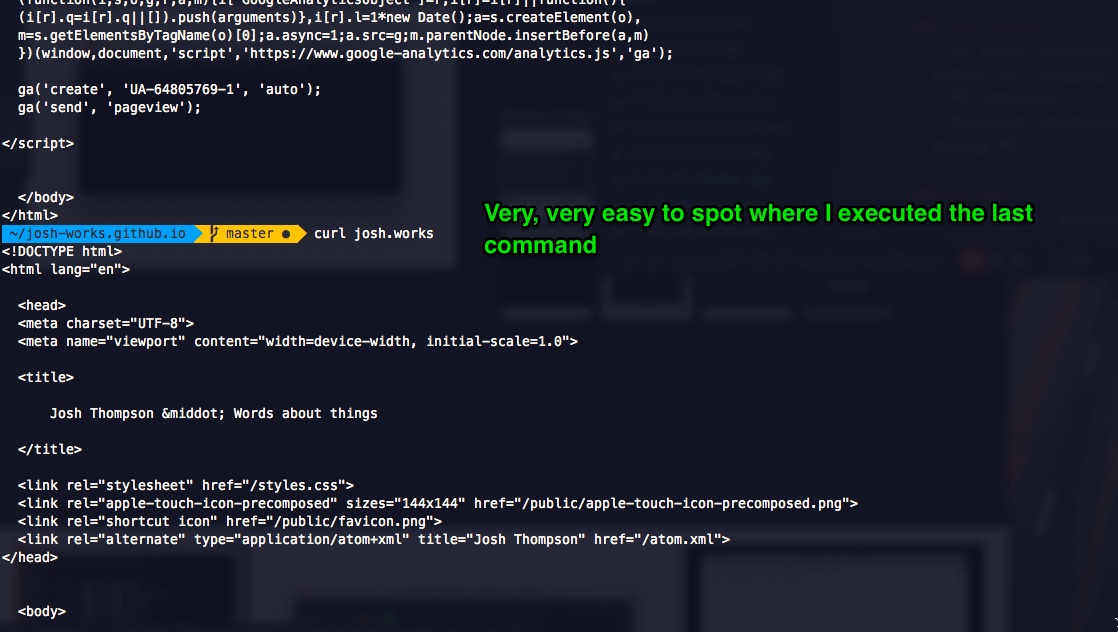
Compare that to this version:

(Oops, shouldn’t be making changes on master…)
Configuration #
To set this all up, carefully follow Michael Hartl’s instructions on his Learn Enough Git tutorial. That will give you tab completion and the current branch in your prompt.
To change the color of your prompt, that’s a bit more of a hassle.
Open up your ~/.bashrc, and find the line that starts with PS1.
It should have somewhere inside of it the code you just added per Michael Hartl’s tutorial. You need to update that line to the following:
PS1='\[\e[0;32m\][\W$(__git_ps1 " (%s)")]$ \[\e[m\]'
This just adds color codes (and color code escapes, and a bunch of other color-related formatting) to your “Prompt String 1”. It’s voodoo, and will suck away hours of your life if you let it.
I wrote about this topic in more detail here: Gist on Prompt customization
Pulling up previous commands #
In iTerm, the up arrow cycles through previously entered commands.
Just as useful, though, is filtering through this list. Imagine you ran rspec spec/features/sessions/guest_user_can_sign_up_spec.rb, all the tests passed, so you did your git add/commit/push workflow, and maybe some other stuff.
Now you want to run that specific RSpec command again, but it might be many commands ago.
If you type !rsp and hit enter, iTerm will find the last command that starts with rsp, and place it under your cursor. If you want to run it, hit enter. I use this all the time.
(There’s more complex “interactive search” tools you can use, but the !command is a great starting point.)
Navigate iTerm output quickly #
Since the up arrow pulls up previous commands, to scroll back through your iTerm output one line at a time, hold down shift and hit up arrow.
To scroll one page at a time, hold down shift + command and hit up arrow.
To get back to the bottom, let go of shift/command and hit the up or down arrow.
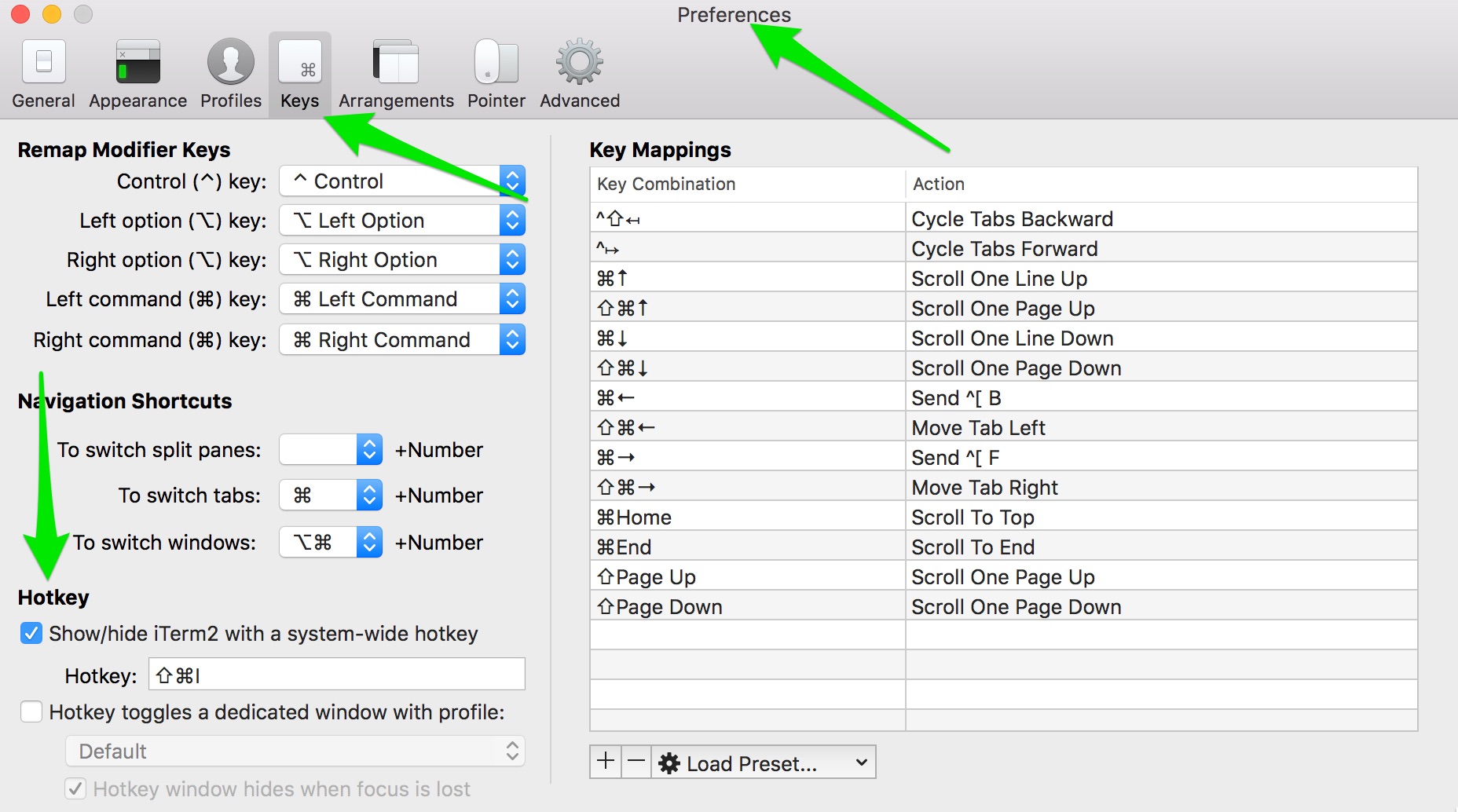
Global key binding #
We use alt-tab all day long, but it’s imprecise. The order of the items that you cycle through with alt-tab depends on what you last used.
I like being able to jump to important programs straight away.
In preferences > keys > hotkey you can set a “system-wide hotkey”. I’ve got mine mapped to cmd+shift+i (i for “iTerm”), and it doesn’t conflict with any other bindings on my machine. I use it dozens of times a day.

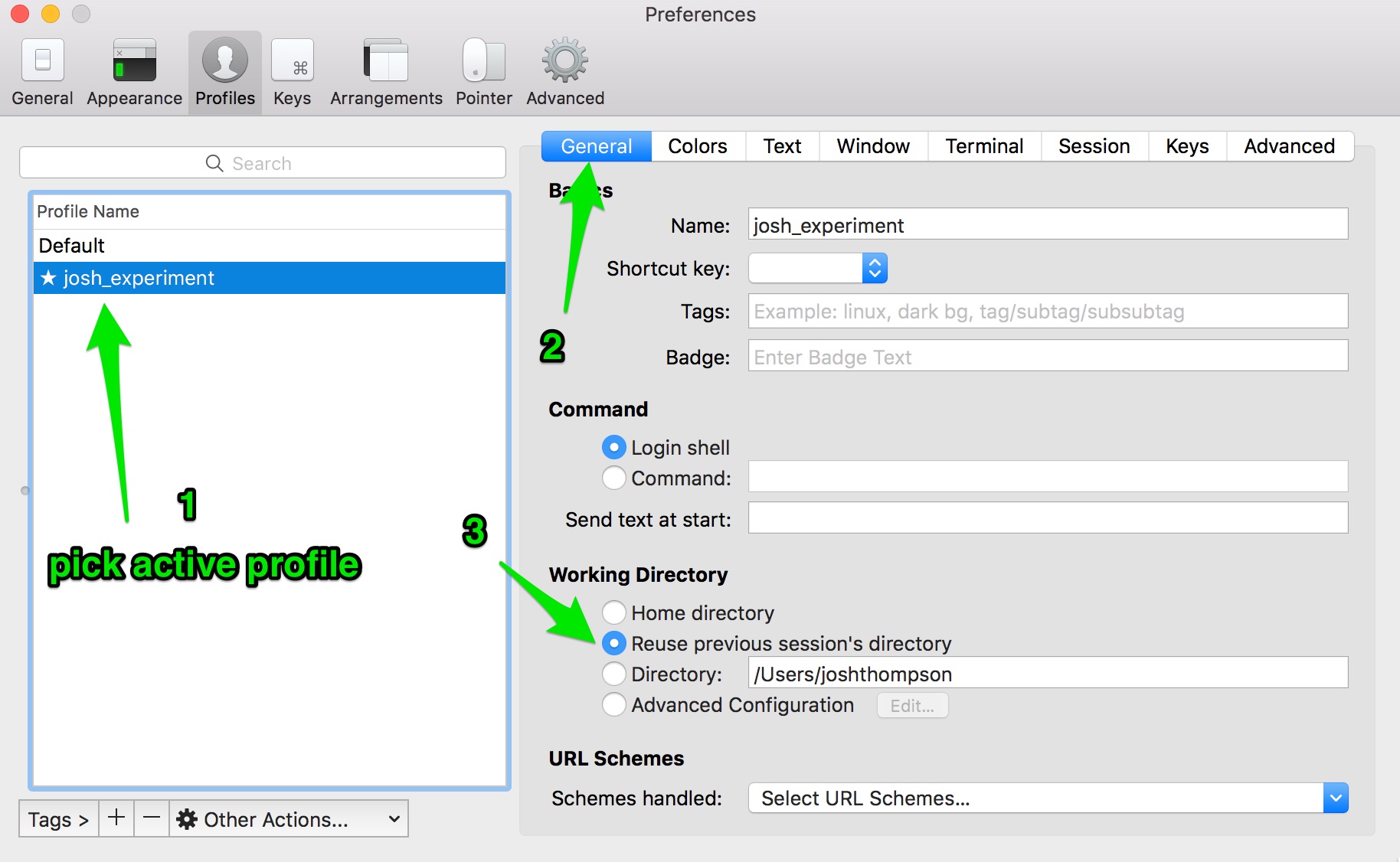
Reuse current working directory for new tabs/panes #
Split panes are cool, but it’s a huge pain if it always opens a new tab to your root directory. You have to cd around just to get to where you want to be.
The fix is easy. Set iTerm to use your “Present Working Directory” for new panes. When I’m pairing with other students, this is one of the first changes I recommend they make.

Misc #
Atom #
I spend quite a bit of time in Atom every day. It’s a big piece to bite off, so I’m not going to go into too much depth, and will let others do most of the talking.
Here’s some useful starting points if you’re getting up and running with Atom:
Useful packages #
Next, a few packages I like:
- Advanced-open-file: Create new directories/files inside of Atom. No need to jump to your terminal.
- indent-guide-improved
- minimap
- multi-cursor
Splitting Screens for fun and profit #
New lines where you want them #
cmd-enter makes a new line under your cursor, and places your cursor there. cmd-shift-enter makes a new line above your cursor, also places your cursor there.
Find all the things #
Have you ever had a spelling error, but you’re not sure where in your project it is?
You’re familiar with cmd-f, or “find within document”. You should also use the related cmd-shift-f, or “find within project”. Atom will search your entire project (everything that is in the sidebar) for whatever criteria you give it.
If you misspelled a method somewhere and don’t recall where, use global find to get find it.
It’s got many, many uses. You’ll find them all.
Git/Github #
Oh boy. Git. It’s the most amazing thing ever, but it can be intimidating.

Even professional developers are not completely at home with git. (I read a study about this, but now I can’t find it…)
This is good news! This means as intimidating is Git may seem, we’re in good company. Any effort expended on better understanding Git will be well-spent.
Many others have written about Git and how to use it far better than I ever could, so I’ll make just a few suggestions.
Use a staging branch for group work #
If you’ve got a group project and you need the master branch to always be stable (because Heroku is always running on it, or something) change the repo settings to make a branch besides master the default branch.
Just make staging the default branch for your repo, and now all your PRs will (by default) be against this branch. This is perfect, because you might find yourself often squashing bugs when merging in other’s work, and it’s way better to hotfix bugs on something that is not master.
Pull Request Template #
When we’re first starting, a good pull request is the last thing that is on our mind. We just wanna merge in our branch without merge conflicts.
As soon as you start doing group work, though, the value of explaining to the rest of the team what you’re working on will rival the importance of the actual code that you’re writing.
So, when you make a pull request, I’d strongly recommend getting in the habit of giving a summary of what the new code does, making a few other standard comments, and then also adding comments to your code, calling out interesting bits and pieces.
This helps your learning, this helps their learning, and this habit will serve you well for the rest of your life.
It’s very easy to setup a PR template, and you’re welcome to copy the PR template my group is using right now.
Consider merging staging into your branch before making a pull request #
In group work, especially if you have a branch checked out for more than a few hours (or a day), it’s possible that the “base branch” will change between when you check out your branch, and when you want to merge it back in.
It will be a great service to your team if, before making your pull request for your new feature, to fetch and merge the most recent version of staging, and then merge staging into your branch.
THEN make your pull request. If you do this every time you make a PR, you should pretty much never have merge conflicts, and then you and the team don’t have to try to sort all that out when merging.
Then, whenever staging is in good shape, and you want to update master, just merge staging to master, and you’re good to go!
Chrome #
You’ll spend a lot of time in your browser.
There’s some keyboard shortcuts I use all the time for Chrome. Don’t try to use all at once, but test each one once or twice, decide if you like it, and then use it for a few days.
note: I’ve recently migrated to Firefox, for a few reasons. All of the extensions and shortcuts are available in, and apply to, Firefox, so I’m leaving this section otherwise untouched. I just wish Firefox had a hide/reveal bookmarks toolbar keyboard shortcut like Chrome. Here’s how to hide/reveal bookmarks by keyboard shortcut in Firefox.
Shortcuts for Chrome #
cmd-lputs the “focus” on the address bar. You can copy the address, paste a different one in, etc.cmd-shift-[andcmd-shift-]cycles left and right through your current tabs. (This tab movement works in Atom too!)cmd-shift-copens your “element selector” in your dev tools.- the above shortcut pairs well with
cmd-opt-i, which toggles your dev tools. I often hit the element selector shortcut, click the item I want to inspect, and then toggle dev tools closed again, all in a second or two. cmd-wcloses the current tab.
Extensions #
- The Great Suspender will “put to sleep” inactive tabs. Chrome is a bit of a resource hog, and this seems to help it consume less energy.
- Vimium gets you Vim-like navigation around your browser. I use it mostly to move up/down a page and to “click” links with the keyboard, but it can do much more than that.
- uBlock Origin is so much more than an ad-blocker. I love it. You can delete unwanted elements from pages (like ads), too.
Applications #
Dash: Documentation that doesn’t suck #
Dash is an application that lets you download documentation for just about anything with documentation. I regularly use docs for Ruby, Rails, HTML, CSS, Sass, JavaScript, MySQL, Redis, etc. With Dash, I don’t have to hop into a browser and google for things, because it’s already installed locally, and is searchable.
It’s not free, but I find it worth it. (It has a free-to-use mode that makes you wait a short period of time before using it.)
Alfred: Do anything on your computer #
AlfredApp is my favorite program on my computer, by miles. It replaces your “omnibar”, or whatever pops up when you hit cmd-space. Alfred’s workflows are where the real power shows.
I use Alfred, a lot. Since Dec 29, 2014, I’ve used Alfred 59,510 times. That actually seems a bit low.
I can’t give it a fraction of the praise it deserves, so here’s some “getting started with Alfred” guides that might convince you to give it a whirl.
The powerpack extension is not free, but the base application is free. It’s a big step up from the default mac omnisearch thing.
My personal favorite workflows #
First, I use Alfred to bind programs to “global hotkeys”. I’ve got four global hotkeys, one each for: iTerm, Atom, Firefox, and Slack. (They’re cmd + shift + i|k|l|j, respectively.)
This means I don’t use cmd + tab nearly as often, as I can quickly and confidently switch to whatever application I want. No guessing required. Here’s a guide on setting up your own application-toggling workflows
Next, I use Alfred to do site-specific searches. For example, at Wombat, we use Jira, and everything has a ticket number. Rather than be fumbling for bookmarks, or hand-editing URLs, I just set up a simple workflow to open a given ticket.
I have at least seven site-specific search workflows. Here’s how to set up your own custom search
I open Alfred, type ts[tab], enter the ticket number, and hit return. Boom. Ticket opens up in browser.
Toggle VPN. I use a VPN while working, but when I shut my computer I have to re-start the VPN when I open it back up. I use this workflow
Flux: Save your eyes #
Macs now have this built in with the Night Shift feature.
Browsing securely with a VPN #
Do you use coffee shop wifi? If so, especially once you’re working on someone else’s product, you should consider using a Virtual Private Network.
It secures your traffic from snooping, even from others who are using the network, and the network provider itself. I’ve been using PIA for two years (it’s ~$30/year) and am quite happy with it.
Master your tools #
This list is simultaneously wide-ranging, and barely scratches the surface.
I aim to always improve how I use my tools and my development environment, both out of respect for the “craft” of software development, and to minimize friction between me and the things I want to do.
This list barely touches all of the tools and keyboard shortcuts and small workflow modifications I use, or anyone else uses, but I hope it might help get you on the same path to efficiency.
My opinion on the matter is a well-organized workspace and environment will free up cognitive resources to spend on the programming challenge at hand.
I’m sensitive to friction, and anytime something seems like it’s too clunky to navigate or use, I expect that there’s a better way to do it.